انتشار:
Nov 2013
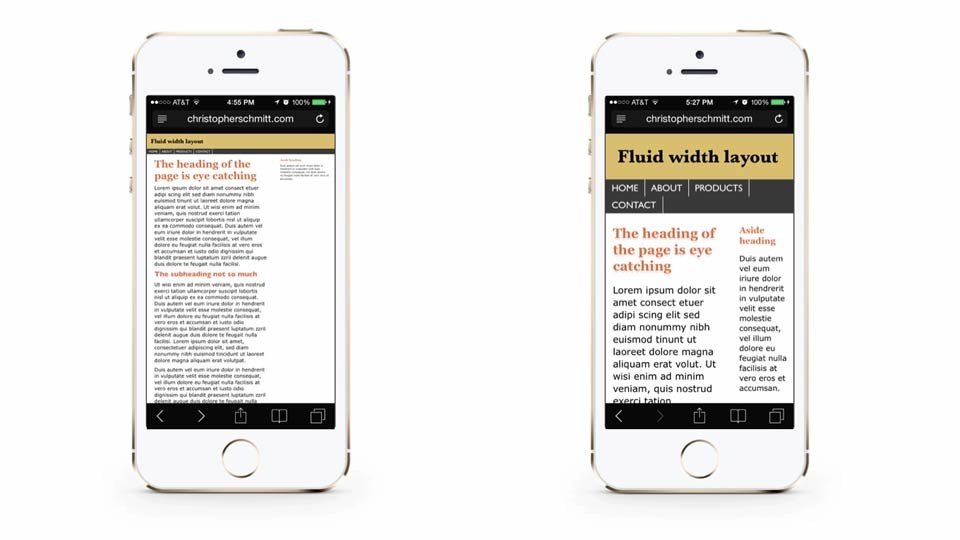
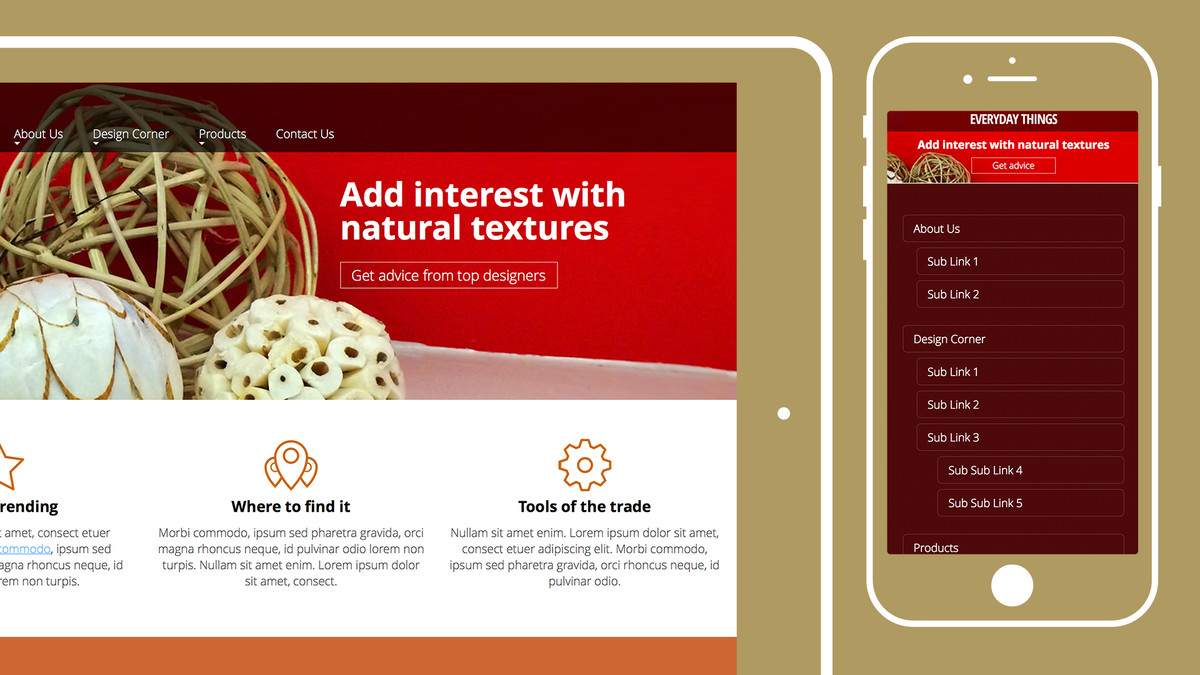
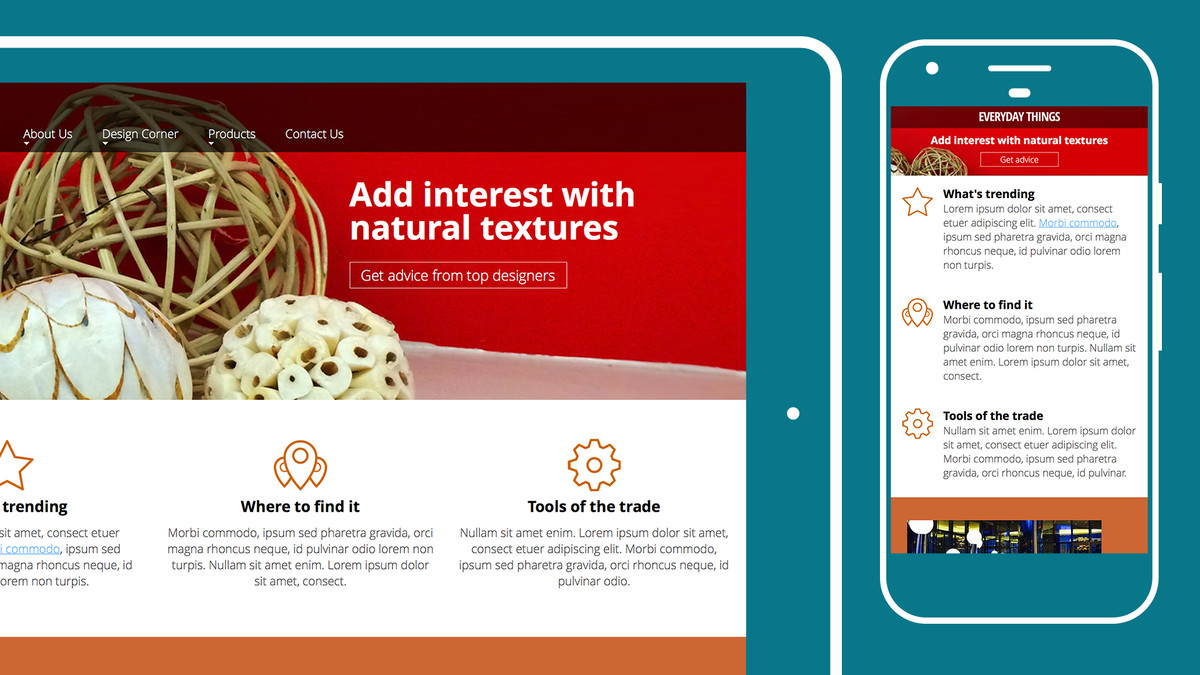
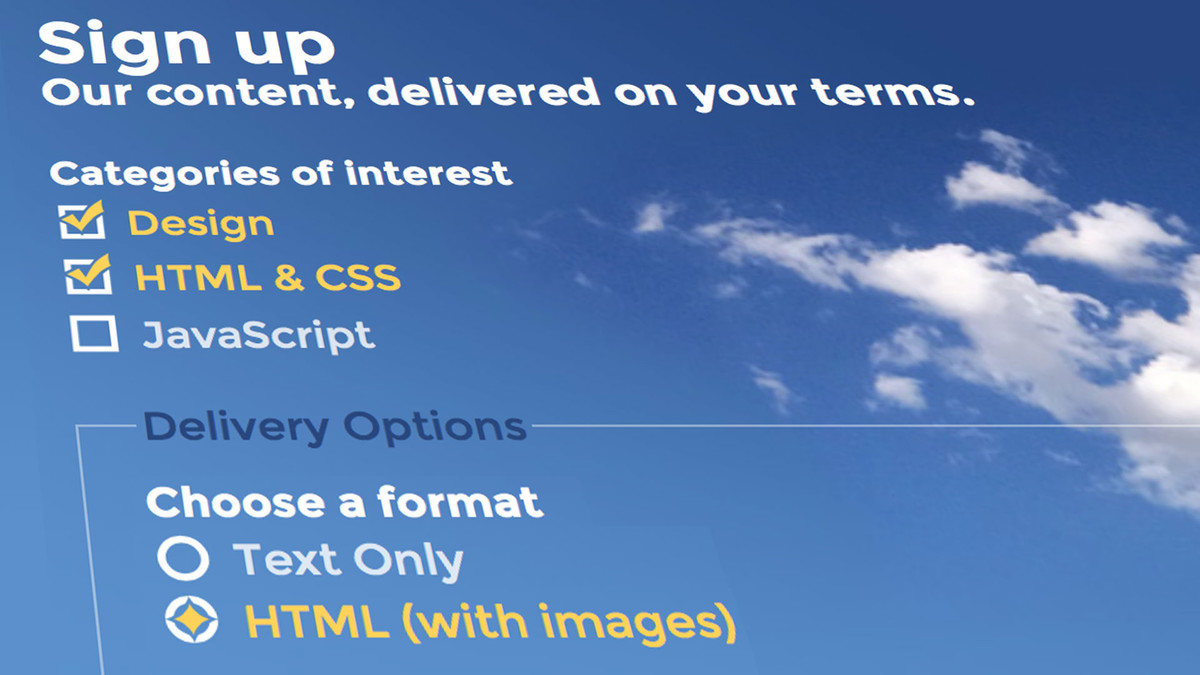
آموزش ایجاد یک تجربه وب واکنشگرا
مدرس
Chris Converse
انتشار
2013/11/18
مدت زمان
1h 23m
سطح
پیشرفته
فایل تمرینی
دارد
دانلود فایل فشرده
با توجه به امکانات آموزش و همچنین امکانات بسته انتخاب شده لینک دانلود فایل فشرده آماده خواهد شد. با در نظر داشتن این شرایط لطفا بسته مورد نظر خود را انتخاب کرده و روی دکمه درخواست لینک دانلود کلیک کنید
در حال به روزرسانی اطلاعات
درخواست لینک دانلود
در حال به روزرسانی اطلاعات
لطفا قبل از فعالسازی لینک دانلود به موارد زیر توجه کنید:
- پسورد فایلهای فشرده است.
- لینکهای آماده شده تا 8 روز پس از فعالسازی منقضی خواهند شد.
- حجم فایلها تخمینی هستند.
- در صورتی که لینک دانلود تا 15دقیقه پس از درخواست آماده نشد، از بخش پشتیبانی پیگیری نمایید.
محتواها
21 محتوای ویدئویی
زیرنویس
English و فارسی-ماشین
کیفیت ویدئوها
فقط
800p
فایل تمرینی
دارد
آزمون
ندارد
آموزش های مرتبط