انتشار:
Sep 2016
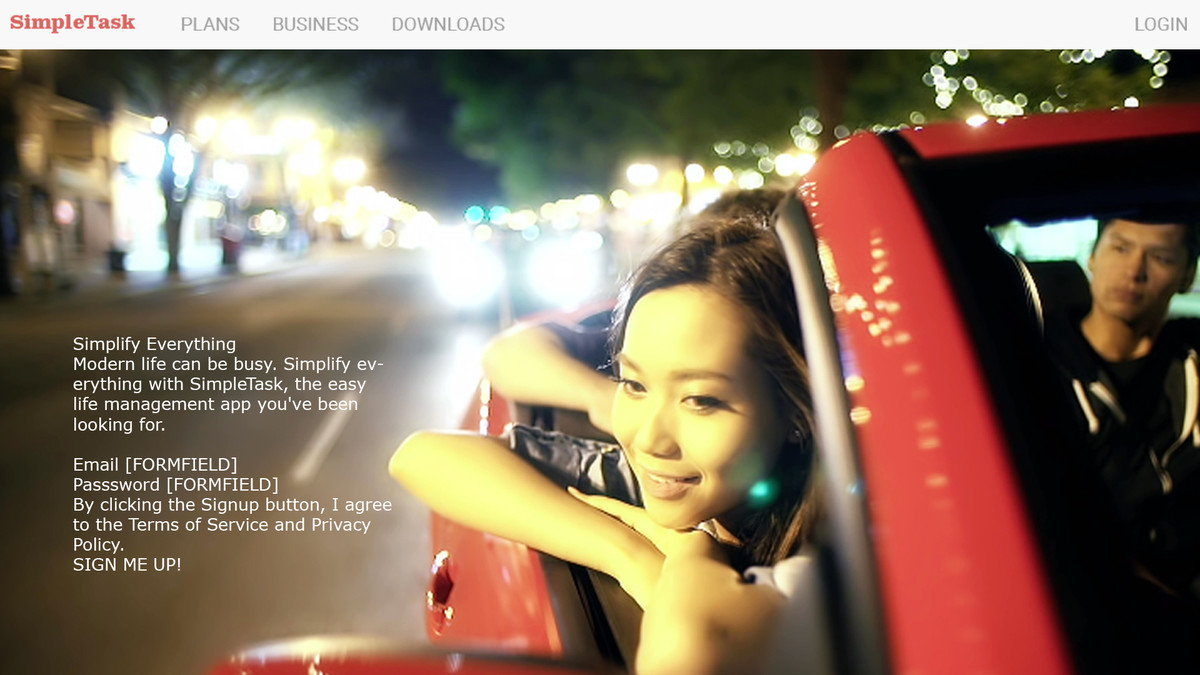
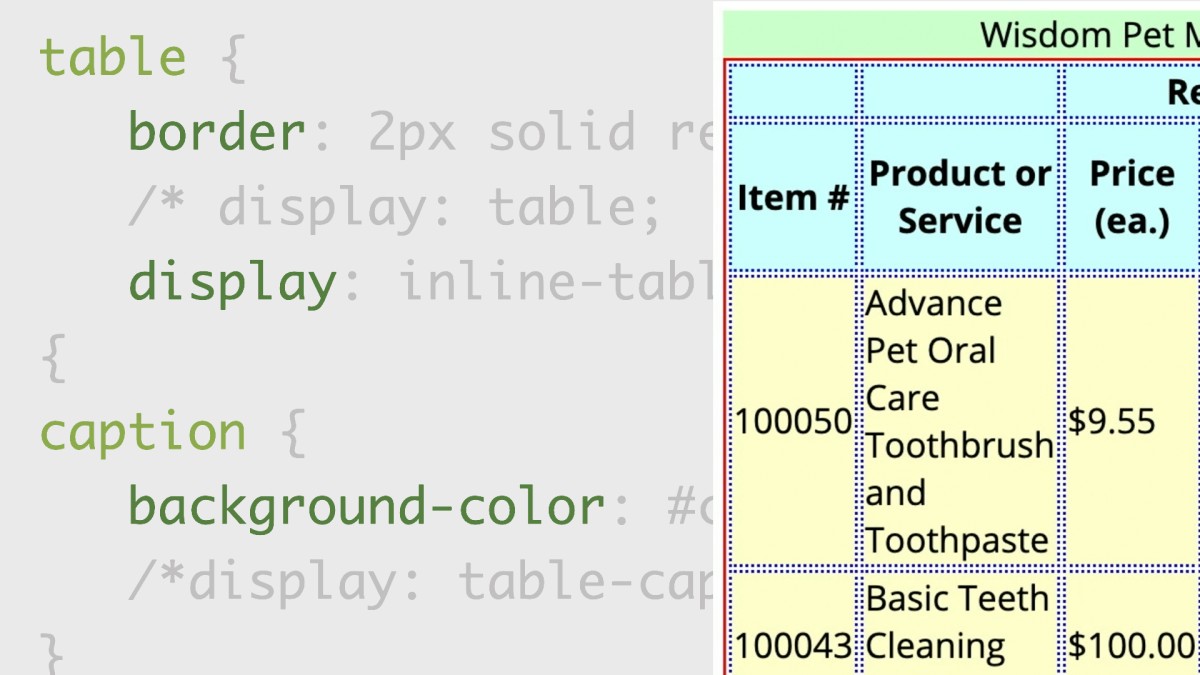
آموزش زیبایی شناسی طراحی برای وب
مدرس
Sue Jenkins
انتشار
2016/09/26
مدت زمان
2h 45m
سطح
مبتدی
فایل تمرینی
دارد
دانلود فایل فشرده
با توجه به امکانات آموزش و همچنین امکانات بسته انتخاب شده لینک دانلود فایل فشرده آماده خواهد شد. با در نظر داشتن این شرایط لطفا بسته مورد نظر خود را انتخاب کرده و روی دکمه درخواست لینک دانلود کلیک کنید
در حال به روزرسانی اطلاعات
درخواست لینک دانلود
در حال به روزرسانی اطلاعات
لطفا قبل از فعالسازی لینک دانلود به موارد زیر توجه کنید:
- پسورد فایلهای فشرده است.
- لینکهای آماده شده تا 8 روز پس از فعالسازی منقضی خواهند شد.
- حجم فایلها تخمینی هستند.
- در صورتی که لینک دانلود تا 15دقیقه پس از درخواست آماده نشد، از بخش پشتیبانی پیگیری نمایید.
محتواها
47 محتوای ویدئویی
زیرنویس
English و فارسی-ماشین
کیفیت ویدئوها
768p و 720p
فایل تمرینی
دارد
آزمون
36 سوال
آموزش های مرتبط