انتشار:
Jun 2021
بروزرسانی:
Jul 2022
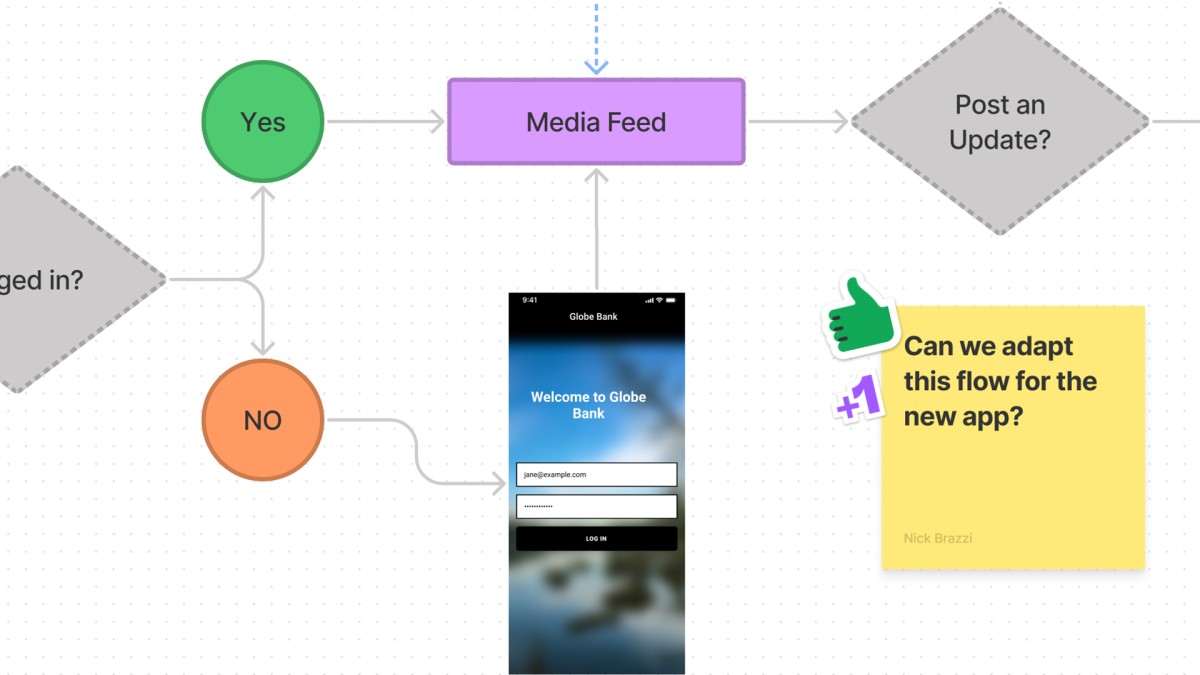
آموزش Figma: تیمها، سهامداران و بررسیهای طراحی
مدرس
Tom Green
انتشار
2021/06/15
بهروزرسانی
2022/07/29
مدت زمان
3h 53m
سطح
مناسب همه
فایل تمرینی
دارد
دانلود فایل فشرده
با توجه به امکانات آموزش و همچنین امکانات بسته انتخاب شده لینک دانلود فایل فشرده آماده خواهد شد. با در نظر داشتن این شرایط لطفا بسته مورد نظر خود را انتخاب کرده و روی دکمه درخواست لینک دانلود کلیک کنید
در حال به روزرسانی اطلاعات
درخواست لینک دانلود
در حال به روزرسانی اطلاعات
لطفا قبل از فعالسازی لینک دانلود به موارد زیر توجه کنید:
- پسورد فایلهای فشرده است.
- لینکهای آماده شده تا 8 روز پس از فعالسازی منقضی خواهند شد.
- حجم فایلها تخمینی هستند.
- در صورتی که لینک دانلود تا 15دقیقه پس از درخواست آماده نشد، از بخش پشتیبانی پیگیری نمایید.
محتواها
58 محتوای ویدئویی
زیرنویس
فارسی-ماشین و انگلیسی
کیفیت ویدئوها
فقط
720p
فایل تمرینی
دارد
آزمون
49 سوال
آموزش های مرتبط